
Cara menambahkan Favicon / icon pada Judul Website

Hallo sobat hostnic…
Ketemu lagi nih sama mimin, kali ini kita akan mengganti icon title atau judul di Website yang akan kita buat.
Ternyata gampang banget loh cara menggantinya. Sebelumnya mimin jelasin sedikit dulu nih tentang favicon. Jadi Favicon itu adalah sebutan dari icon title (judul) website. Kalian juga bisa membuatnya langsung dari website nya loh. Buat Logo Disini.
Favicon adalah ikon yang berekstensi .ico yang dapat menampilkan icon pada web browser, secara default akan tampil ikon pada website. Disini mimin menggunakan icon (favicon) yang berekstensi .png yang dibuat di melalui website yang sudah mimin kasih diatas.
Yuk daripada penasaran langsung ajah kita tambahkan Favicon di project yang sebelumnya :
Cara menambahkan Favicon di Website
- Simpan logo kalian di folder Website -> Image
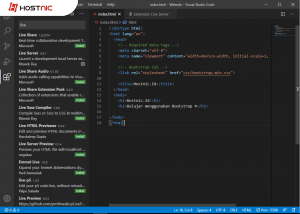
- Buka VS Code dan Project Website yang telah kita buat sebelumnya
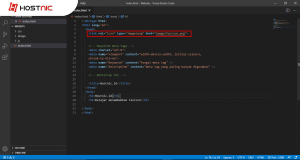
- Masukkan coding seperti ini
- Hasil setelah menambahkan Favicon

Untuk yang belum seperti ini bisa dibaca postingan sebelumnya Cara menggunakan Bootstrap.
<link rel=”icon” type=”image/png” href=”image/favicon.png”>


Mudah bukan ? Yuk, saatnya coba di project Website kalian.
Selamat mengoding…

Di tulis oleh: Blog Writer


