Cara menggunakan Bootstrap 4 di Website (Offline)

Hai sobat hostnic…
Kali ini mimin mau share nih cara menggunakan Bootstrap di Website kamu. Sebelumnya mimin udah share cara install aplikasi text editor yang akan kita gunakan nanti untuk coding website ini. Silahkan dibaca dulu
Cara Install VS Code (Visual Studio Code)
Pengertian Bootstrap
Bootstrap merupakan sebuah library framework CSS yang telah dibuat khusus uintuk mengembangkan front end sebuah website. Bootstrap juga dikenal sebagai salah satu framework CSS, HTML, Javascript yang begitu populer di kalangan website developer atau pengembang website. Apa itu bootstrap dan fungsinya? yang pasti bootstrap digunakan untuk mengembangkan website agar lebih responsive.
Dengan adanya bootstrap tersebut tentu saja membuat halaman website bisa menyesuaikan dengan ukuran monitor device. Baik jika di akses lewat ponsel, tablet ataupun desktop. Awal mulanya, bootstrap sendiri bernama Twitter Blueprint.
Ini dulunya diciptakan dan dikembangkan oleh Jacob Thornton dan Mark Otto yang ada di Twitter untuk perangkat kerja yang bisa mendorong konsistensi pada alat internalnya. Dengan memakai bootstrap tentu saja seorang developer bisa lebih mudah dan cepat untuk membuat front end dalam sebuah website itu sendiri.
Sebagai pengguna Anda hanya perlu memanggil setiap kelas yang digunakan, contohnya seperti navigasi, tabel, grind, tombol atau sebagainya. Banyak fungsi bootstrap yang bisa dipakai untuk sebuah website. Berikut fungsinya:
- Bisa mempercepat waktu untuk memproses pembuatan front end sebuah website
- Menampilkan sisi website yang lebih modern dan juga khas anak jaman sekarang
- Tampilan dari bootstrap sendiri sudah sangat responsive sehingga sangat mendukung untuk segala jenis resolusi, entah itu tablet, smartphone ataupun juga PC dan laptop.
- Website yang menggunakan bootstrap umumnya lebih ringan karena lebih terstuktur.
Cara Download Boostrap
- Download Bootstrap 4 pilih Compiled CSS and JS atau “Download Disini.
- Lalu Ekstrak file yang telah di download tadi didalam folder “Website”
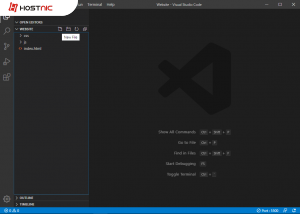
- Buka aplikasi VS Code, pilih “Open folder..” kemudian buka folder website yang tadi telah kita buat
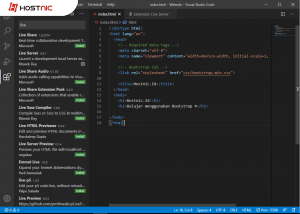
- Pilih new file
- Masukkan code ini dibagian
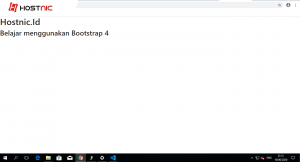
- Hasil menggunakan Bootstrap
- Hasil tanpa menggunakan Bootstrap




Kelihatan kan bedanya ? Udah jelas dong. Fungsi dari itu yang membuat website menjadi responsive loh ditambah dengan library punya Bootstrap ini. Untuk selanjutnya mimin akan buatkan lagi cara-cara membuat Website dengan Bootstrap, jadi ditunggu ajah ya.
Selamat mengoding….

Di tulis oleh: Blog Writer