
Cara Setting Plugin LiteSpeed Cache Pada WordPress
LiteSpeed Cache (LSCache) adalah module caching yang akan membantu meningkatkan kecepatan website WordPress, PrestaShop, Magento, Joomla, dan Drupal yang di-hosting di server yang menggunakan LiteSpeed.
Hasil beta testing kami untuk website WordPress sendiri sudah membuktikan bahwa LiteSpeed Cache Plugin membantu meningkatkan kecepatan loading page dan lebih efisien daripada plugin cache lainnya (WP Fastest Cache, WP Super Cache, atau W3 Total Cache) terutama ketika menangani traffic dalam jumlah tinggi.
Nah, di artikel kali ini kami akan membahas lebih dalam tentang Cara Setting Plugin LiteSpeed Cache pada WordPress.
Daftar Isi
Mengapa Menggunakan LiteSpeed Cache Plugin pada WordPress?
Ada banyak keuntungan yang bisa Anda dapatkan dengan menggunakan Plugin LiteSpeed Cache di website WordPress Anda, yaitu:
- Full page caching dilakukan di level server sehingga dapat diproses lebih cepat dan efisien.
- CSS, JavaScript, atau HTML Minification and Combination
- Browser Cache Support
- Object Cache dengan Redis
- Edge Side Includes (ESI)
- Lazy Load Images
- HTTP/2 Push
- Image Optimization
- Database Optimization
- Dan berbagai fitur canggih lainnya
Konfigurasi Plugin LiteSpeed Cache pada WordPress
Setelah Anda menginstal dan mengaktifkan plugin LSCache di website WordPress Anda, Anda mungkin bingung bagaimana cara mengkonfigurasinya? Anda tidak perlu khawatir karena kami akan membahas bagaimana cara mengkonfigurasi plugin LSCache Anda agar plugin Anda dapat bekerja dengan optimal.
Setelah Anda mengaktivasi LSCache, Anda mungkin sadar bahwa semua masih di disabled. Untuk memulai caching, pilih LiteSpeed Cache > Settings > General > Enable LiteSpeed Cache kemudian pilih Enable.
Sekarang kami akan membahas setiap tab pada pilihan Settings di LSCache untuk memudahkan Anda mengaturnya.
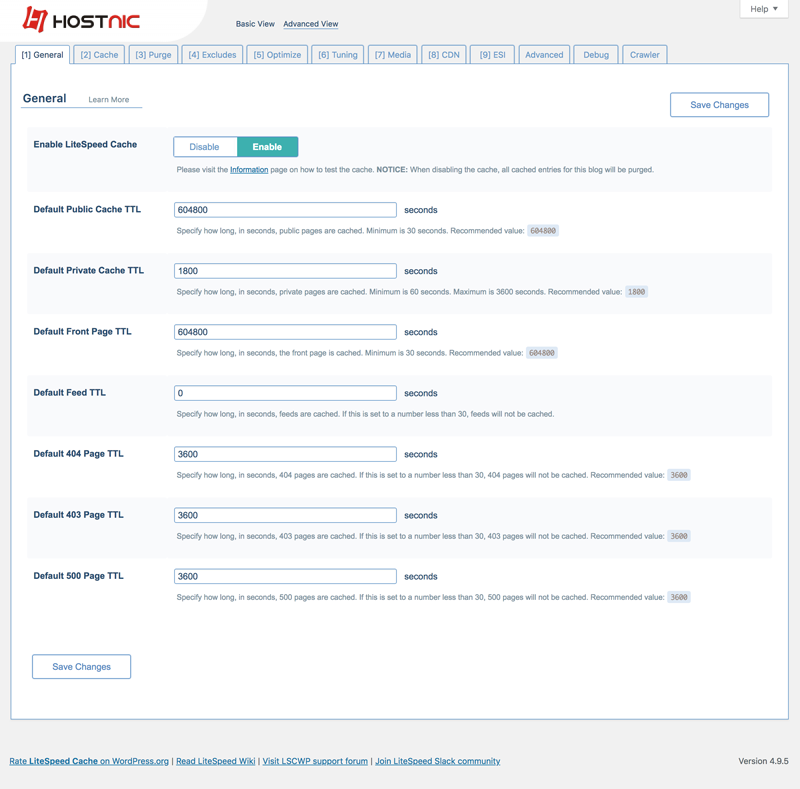
General
Di tab ini, hal pertama yang bisa Anda lakukan adalah menyalakan dan mematikan caching. Setting-an lain yang ada pada tab ini digunakan untuk menentukan parameter expire-nya berbagai jenis konten dalam cache.
TTL (singkatan dari Time to Live) adalah lamanya sebuah halaman akan tetap di-cache sebelum LSCache menganggap halaman tersebut sebagai expired. Ketika sebuah halaman sudah mencapai TTL-nya, halaman tersebut akan di-purge atau dihilangkan dari cache. Default settings dari LSCache sudah dijamin akan bekerja untuk banyak website, tetapi Anda tentu boleh mengubahnya.

Enable LiteSpeed Cache
Default Setting: Enabled – plugin akan meng-cache halaman website.
Opsi lain:
- Disabled – Menghilangkan cache dari seluruh entri cache yang ada di website saat ini dan berhenti melakukan caching di waktu yang akan datang.
- Use Network Admin Setting –Menggunakan salah satu dari dua opsi sebelumnya yang telah dipilih oleh Network Admin. Ini hanya bisa dilakukan di website dengan multi-site.
Default Public Cache TTL
Setting-an TTL ini mengkontrol kebanyakan halaman di website. TTL yang lain adalah untuk halaman dan jenis halaman website yang spesifik.
Default Setting: 28800
Constraints: Harus lebih dari 30 detik
Customization: Default value-nya adalah 8 jam. Value lain yang bisa Anda gunakan adalah 1 jam (3600), 1 hari (86400), 1 minggu (604800), atau angka lain yang Anda ingin. Jika website Anda memiliki halaman yang tidak akan banyak mengalami perubahan, TTL yang lebih lama akan lebih baik.
Default Private Cache TTL
TTL ini mengatur berapa lama waktu yang dibutuhkan untuk meng-cache halaman private.
Default Setting: 1800
Constraints: Harus antara 60 dan 3600 detik
Customization: Anka defaultnya adalah 30 menit. Waktu paling lama yang bisa Anda masukkan untuk setting-an TTL ini adalah 1 jam.
Default Front Page TTL
Setting-an TTL ini mengkontrol halaman depan. Perlu diingat bahwa ini bisa dipengaruhi oleh is_front_page() atau plugin pihak ketiga yang telah memilih untuk menggunakan front page TTL di salah satu halamannya (misalnya halaman shop WooCommerce)
Default Setting: 1800
Constraint: Harus lebih dari 30 detik
Customization: Default settingnya adalah 30 menit. Halaman utama seringkali menjadi halaman yang paling sering diupdate. Selain itu, halaman utama juga merupakan halaman yang paling sering dikunjungi orang-orang. Karena alasan ini, ada baiknya Anda menggunakan TTL yang lebih pendek waktunya. Tetapi jika Anda tidak terlalu sering mengupdate halaman utama website Anda, TTL yang lebih lama pun tidak akan menjadi masalah.
Default Feed TTL
TTL yang satu ini mengatur feed website Anda. Feed pada website adalah salah satu hal yang membantu pengunjung website Anda untuk tetap up-to-date dengan konten-konten di website Anda, tetapi biasanya mereka membutuhkan interval waktu dalam mengambil data dari blog Anda. Penarikan data ini dapat menyebabkan loading konstan di server. Melakukan caching pada halaman feed dapat mengurangi load ini dan LSCache akan melakukan purgin pada update dan komentara di halaman feed agar tetap up-to-date.
Default Setting: 0 – Jangan cache feeds
Opsi lain:
- Di bawah 30 – Akan diatur ke 30 detik
- Di atas 30 – Akan diatur ke angka yang Anda setting
Customization: Jika feed Anda akan sering diupdate, tidak ada gunanya Anda mengatur TTL untuk setting-an ini karena berarti cache-nya akan di-purge sesering secara konstan. Jika ada banyak pengguna yang mengupdate feed, setting ini bisa membantu proses cache.
Default 404 TTL
TTL ini mengatur halaman yang menampilkan hasil 404. Ini bisa jadi sebuah URL random yang diakses oleh pengunjung website atau 404 intensional. Intinya semua website yang mengeluarkan hasil 404 akan menggunakan value ini.
Default Setting: 3600
Opsi lain:
- 0 – LSCache tidak akan meng-cache halaman 404
- Di bawah 30 – akan diatur menjadi 30 detik
- Di atas 30 – akan diatur sesuai dengan angka yang Anda masukkan
Customization: Default value nya adalah 3600 atau 1 jam. Sebenarnya, tidak ada lama spesifik yang disarankan untuk TTL ini karena semuanya tergantung pada websitenya sendiri. Jika 404 adalah hal yang sering terjadi, maka ada baiknya Anda melakukan cache untuk periode waktu yang sebentar. Jika halaman 404nya memang disengaja, maka ada baiknya Anda melakukan cache sebuah halaman untuk waktu yang lebih lama karena ini adalah kunjungan yang Anda tahu akan Anda dapatkan. Salah satu masalah yang mungkin dihadapi adalah ukuran disk. Karena 404 adalah hasil halaman yang tidak bisa ditemukan, jumlah halamannya bisa tidak terhitung. Ini bisa mempengaruhi penggunaan disk secara negatif.
Default 403 TTL
TTL ini mengontrol halaman yang menghasilkan halaman 403.
Default setting: 3600
Opsi lain:
- 0 – Tidak mengcache 403
- Di bawah angka 30 – akan diatur ke 30 detik
- Di atas angka 30 – akan diatur sesuai angka yang Anda masukkan.
Customization: Default value untuk TTL ini adalah 3600 atau 1 jam. Hasil 403 memang biasa disengaja, jadi tidak ada salahnya memiliki waktu TTL yang lebih lama untuk setting-an ini.
Default 500 TTL
TTL ini mengatur hasil 500 Internal Server Error.
Default Setting: 3600
Opsi lain:
- 0 – tidak meng-cache 500 Internal Server Error
- Di bawah angka 30 – akan diatur ke 30 detik
- Di atas angka 30 – akan diatur sesuai angka yang Anda masukkan
Customization: Default value-nya adalah 3600, untuk 1 jam. Error HTTP 500 sendiri memang lebih parah dibanding 404 atau 403. Melakukan caching untuk halaman ini bisa saja menghasilkan masalah di website WordPress Anda.
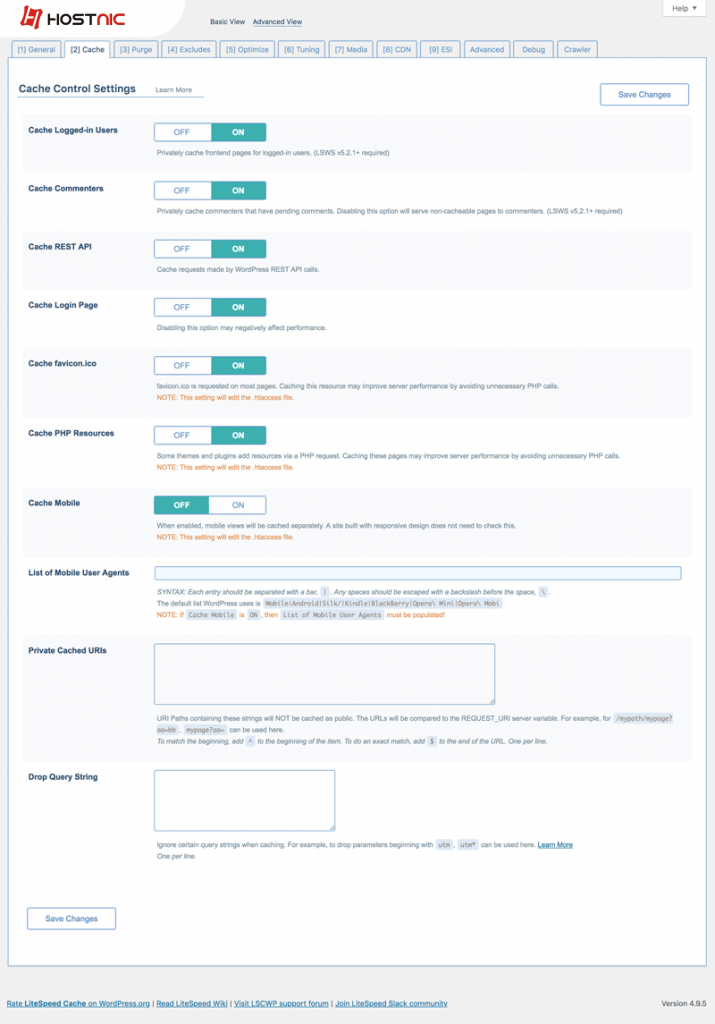
Cache
Tab ini bisa Anda gunakan untuk menentukan jenis konten apa yang ingin Anda cache. Secara default, semua jenis disamping Object Cache dan Browser Cache sudah langsung nyala. Ini karena object caching dan browser caching bukanlah fungsi native dari LSCWP, tetapi tipe caching lain yang memang didukung oleh LiteSpeed. Jika Anda tidak mengerti tentang setting-an ini, Anda juga bisa menggunakan default setting mereka.

Cache Logged-in Users
Opsi ini digunakan untuk menyajikan logged-in users dengan data dari private cache. Untuk logged-in users, ini biasanya private atau tidak sama sekali. Ketika ada user yang login, ada kemungkinan setiap halaman memiliki konten private dan karena itu mereka tidak bisa disajikan dari cache umum.
Default setting: ON – konten untuk user yang login akan di-cache secara private dengan session id.
Opsi lain: OFF – logged-in users tidak akan di-cache.
Cache Commenters
Ketika seorang pengunjung website meninggalkan komentar, halaman tersebut akan di-reload. Setting-an ini mengatur apakah halaman akan disajikan dari cache di saat reloading tersebut. Opsi ini bisa sangat berguna jika WordPress Anda menggunakan moderation untuk komentar dari pengunjung website. Menyalakan setting-an ini juga membuat pemberi komentar tidak bisa melihat komentar mereka yang sedang dimoderasi.
Default Setting: ON – versi yang sudah di-cache akan ditampilkan
Opsi lain: OFF – peninggal komentar tidak akan melihat halaman yang sudah di-cache
Cache REST API
Pilihan ini memperbolehkan Anda untuk melakukan cache pada request yang dilakukan oleh WordPress REST API. Jika Anda tidak tahu apa itu REST API, maka Anda mungkin tidak membutuhkannya. Jika Anda tidak menggunakan API, menyalakan caching tidak akan memberi pengaruh negatif. Jika Anda menggunakan API, menyalakan caching bisa membantu memberi waktu loading yang lebih cepat.
Default Setting: ON – REST API akan di-cache
Opsi lain: OFF – REST API tidak akan di-cache
Cache Login Page
Opsi ini akan meng-cache halaman login. Biasanya tidak ada alasan untuk mematikan opsi ini. Jika ada data-data private yang dimunculkan di halaman, ada baiknya Anda menyalakan opsi ini.
Default Setting: ON – Halaman login akan di-cache
Opsi lain: OFF – Halaman login tidak akan di-cache
Cache favicon.ico
Opsi ini akan melakukan cache pada respon favicon.ico jika file-nya tidak ada. Ini adalah salah satu pilihan yang berguna karena WordPress me-load setiap kali file favicon.ico tidak ditemukan.
Default Setting: ON – respon “not found” akan di-cache
Opsi lain: OFF – tidak ada respon yang akan di-cache dan WordPress perlu mengeluarkan respon “not found” setiap kali halaman diakses.
Cache PHP Resources
Pilihan ini akan meng-cache resources PHP yang di-load oleh tema website. Secara umum, ini sebenarnya CSS atau sumber daya JavaScript yang dimuat melalui PHP. Dalam banyak kasus, mereka menyediakan output statis, dan tidak ada alasan untuk memuat PHP setiap saat. Jika output, pada kenyataannya, dinamis, matikan opsi ini.
Default Setting: ON – PHP Resources akan di-cache
Opsi lain: OFF – PHP Resources tidak akan di-cache
Cache Mobile
Pilihan ini akan memperbolehkan pengguna untuk menampilkan HTML terpisah untuk tampilan mobile dan desktop. Pemilik website biasa menggunakan ini untuk tema yang tidak responsive, tetapi mereka juga bisa digunakan ketika theme memuat widget yang berbeda sesuai dengan jenis browser. Jika Anda menggunakan tema website yang responsive dan tidak ada perbedaan antara konten yang dikeluarkan dari mobile dan desktop, maka Anda tidak perlu melakukan cache untuk tampilan mobile yang berbeda.
Default Setting: OFF – Tampilan mobile yang berbeda tidak akan diaktifkan
Opsi lain: ON – Tampilan mobile yang berbeda akan diaktifkan
Catatan: Jika Anda menyalakan caching ini, daftar Mobile View User Agents nya tidak boleh kosong.
List of Mobile User Agents
Jika Anda menyalakan tampilan mobile yang berbeda, box ini akan dimatikan. Tetapi jika Anda memilih enabled, Anda perlu memasukkan rewrite-rule-friendly list user agents.
Default Setting: Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi
Customization: Kemungkinan besar Anda tidak akan perlu mengubah setting ini. Jika Anda ingin menambahkan user agent lain yang membutuhkan mobile view, tambahkan mereka ke setting di atas. Setiap agent harus dipisah dengan tanda |.
Private Cached URLs
Terkadang Anda memiliki halaman yang tidak boleh di-cache secara publik, tetapi ok untuk cache secara pribadi. Daftar URL tersebut di sini. Masukkan path-nya, satu per baris, yang akan di-cache secara pribadi. LSCache akan memperlakukan path tersebut sebagai string parsial dan membandingkannya dengan URL.
Untuk membuat pencocokan tepat, tambahkan $ ke ujung jalan, seperti misalnya /category/marketing$.
Untuk menunjukkan awal path, tambahkan a ^ ke awal jalur, seperti misalnya ^ /categories/ marketing
Contoh:
Category/marketing akan mencocokan dengan /blog/category/marketing/emailmarketing, category/marketing/contentmarketing, dan category/marketing.
/category/marketing$ hanya akan cocok dengan /category/marketing
^/category/marketing akan cocok dengan /category/marketing/emailmarketing dan /category/marketing.
Default Setting: String kosong.
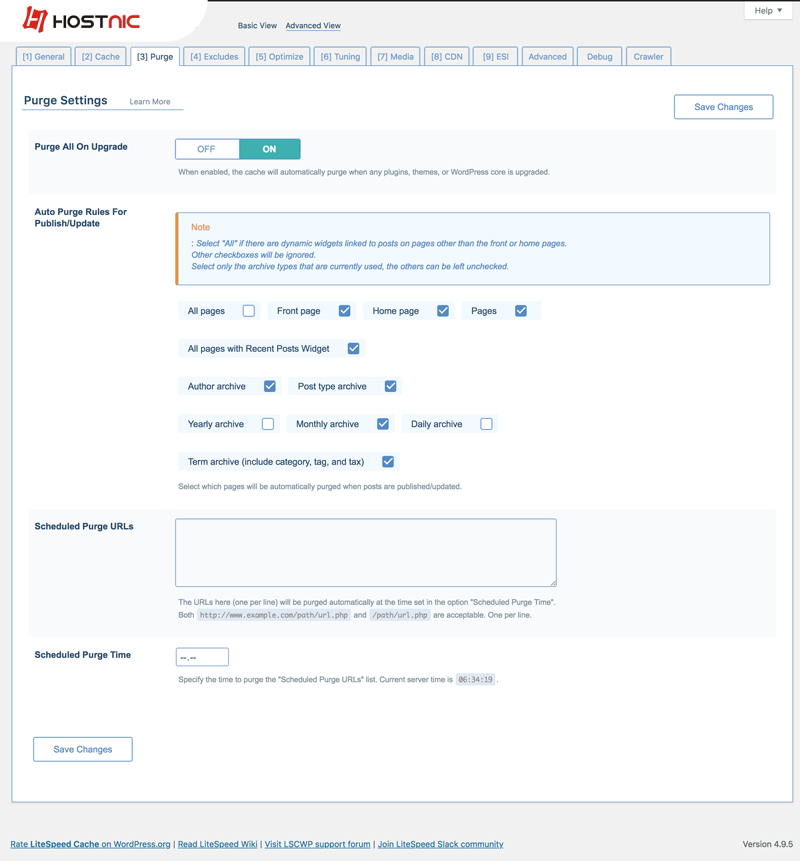
Purge
Terkadang, ada situasi dimana Anda ingin melakukan purge ke beberapa halaman sebelum mereka expire. Section ini memperbolehkan Anda mengatur aturan untuk kegiatan tersebut. Aturan defaultnya juga sudah bisa dijalankan untuk kebanyakan website.

Purge All on Upgrade
Pilihan ini menunjukkan apakah akan membersihkan semua halaman saat ada upgrade yang dijalankan pada plugin yang dipasang. Update versi plugin membuat perubahan antar versi, dan tidak mudah memprediksi apakah perubahan ini akan memengaruhi konten halaman. Sangat disarankan untuk tidak melakukan perubahan apapun pada pilihan ini.
Default Setting: ON – halaman akan di-purge
Opsi lain: OFF – cache akan tetap sama
Auto Purge Rules For Publish/Update
Ketika seorang penulis menerbitkan atau memperbarui postingan, halaman tambahan dapat berubah. Daftar kategori, daftar tag, halaman depan blog, dan berbagai arsip juga bisa berubah. Misalnya, ketika Anda menulis posting baru, kemudian Anda memberikan tag “brownies,” dan publikasikan dalam kategori “resep”, beberapa halaman akan diperbarui: halaman homepage, halaman arsip kategori resep, halaman arsip tag brownies, halaman arsip penulis Anda, dan mungkin beberapa halaman lainnya, tergantung pada tema Anda.
LSCache harus membersihkan semua halaman yang terpengaruh untuk menghindari penyajian konten yang expire. Pengaturan ini memberi Anda kesempatan untuk menyesuaikan aturan agar sesuai dengan kebutuhan website Anda.
Ada pilihan untuk All Pages, yang dinonaktifkan secara default. Mengaktifkan ini mengabaikan semua kotak centang lainnya. Memilih opsi All pages akan masuk akal jika Anda tidak mengaktifkan ESI dan Anda memiliki widget post-related yang dinamis yang ditampilkan di setiap halaman. (ESI adalah salah satu opsi lanjutan yang dinonaktifkan secara default.)
Scheduled Purge URLs
Anda dapat memilih untuk menghapus daftar URL secara otomatis pada waktu tertentu. Ini tidak perlu dalam keadaan normal. Aturan pembersihan canggih LSCWP mampu menangani sebagian besar situasi. Namun, jika Anda memiliki konten yang dihasilkan oleh sumber luar, misalnya, Anda mungkin ingin membersihkan halaman yang relevan setiap hari untuk memastikan konten luar ditampilkan dengan benar.
Default Setting: String kosong
Opsi lain: daftar URL (satu baris satu URL)
Scheduled Purge Time
Gunakan bidang ini bersama dengan yang di atas. Jika Anda telah memberikan daftar URL untuk dihapus, tentukan seberapa sering mereka harus dibersihkan di kotak ini.
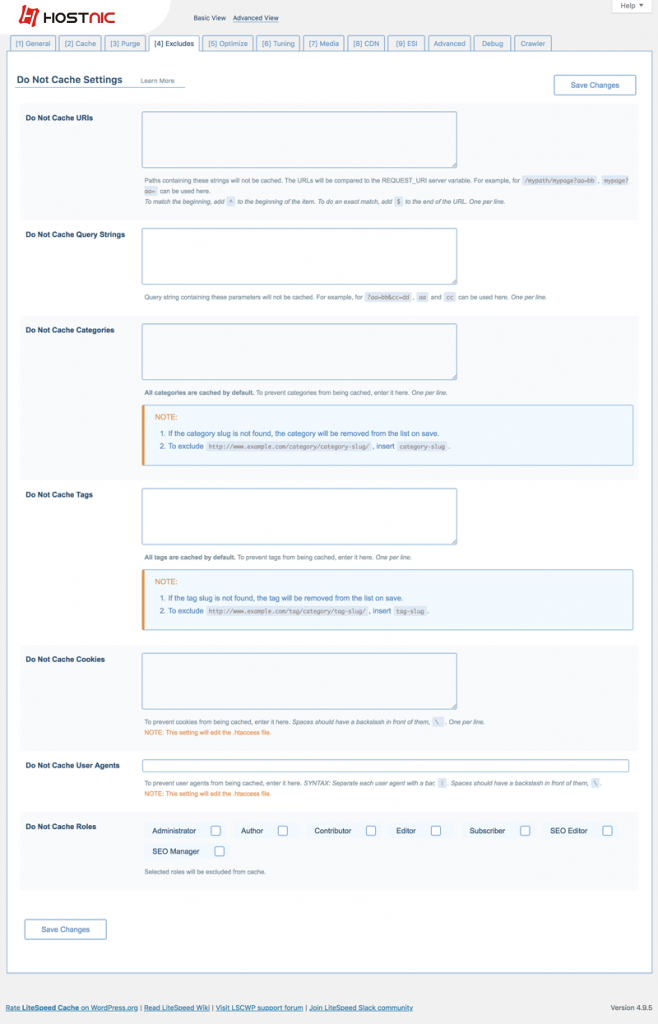
Exclude
Anda mungkin memiliki halaman yang sama sekali tidak ingin Anda cache. Pilihan ini memungkinkan Anda mengecualikan bagian tertentu dari situs Anda dari cache. Untuk sebagian besar situs, tidak perlu mengubah pengaturan ini. LiteSpeed menyediakan opsi ini untuk memungkinkan Anda membuat pengecualian khusus ke aturan cache.

Do Not Cache URLs
Box ini digunakan untuk mendata URL yang tidak perlu di cache. Setiap URL akan dibandingkan dengan variable REQUEST URL server untuk melihat apakah URL yang Anda masukkan cocok.
Do Not Cache Query Strings
Anda bisa menghapus URLs dengan query strings tertentu agar tidak di-cache. Masukkan satu URL per baris. Jika Anda memiliki tema special yang memperbolehkan Anda untuk mengubah halaman menjadi warna monochromatic hanya dengan menambahkan ?color= query string di akhir sebuah URL. Anda bisa memasukkan color=purple di bagian Do Not Cache Query String jika Anda tidak ingin meng-cache halaman dengan warna ungu. Anda juga bisa memasukkan color= untuk menandakan bahwa Anda tidak ingin meng-cache URL apapun dengan warna tertentu.
Do Not Cache Categories
Secara default LiteSpeed meng-cache setiap category website Anda. Jika Anda memiliki kategori postingan yang tidak ingin Anda cache, masukkan category slug yang tidak ingin Anda cache di box ini.
Category slug adalah string yang biasa digunakan untuk merepresentasikan category di sebuah URL. Jadi jika Anda memiliki kategori Content Marketing dan URLnya adalah /category/contentmarketing, maka slug untuk halaman tersebut adalah contentmarketing.
Do Not Cache Tags
LiteSpeed memperlakukan tags sama dengan category: mereka akan di-cache secara default. Tetapi Anda bisa memasukkan tag slug (satu per baris) di kotak ini untuk tags yang tidak mau Anda cache.
Do Not Cache Cookies
Jika website Anda menggunakan cookies yang tidak ingin Anda cache, masukkan mereka ke box ini, satu per baris.
Do Not Cache User Agents
Anda mungkin tidak ingin memasukkan user agent spesifik untuk di-cache. Masukkan namanya ke box ini, satu per baris.
Do Not Cache Roles
Anda mungkin tidak ingin memasukkan user roles dari caching. Contohnya, jika Anda adalah admin, dan Anda mengetes fungsi baru, Anda mungkin ingin meng-exclude role administrator agar tidak di-cache sampai Anda selesai mengetes fungsi barunya.
Bagaimana dengan setting-an lainnya?
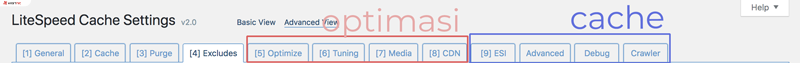
Tabs lainnya dimaksudkan untuk pengguna LSCache yang lebih advanced. Tabs ini jatuh ke dua kategori: settingan yang berhubungan dengan operasional cache LiteSpeed dan settingan yang berhubungan dengan optimasi website.

Setting-an Optimasi Website:
Optimize
Ada beberapa cara yang bisa Anda lakukan untuk mempercepat website WordPress Anda dan LSCache mendukung kebanyakan cara tersebut di tab ini seperti misalnya CSS and JavaScript minification and combination, HTTP/2 push, asynchronous and deferred load. Jika Anda tidak mengerti apa ini semua, LiteSpeed sudah men-disabled mereka secara default.
Tuning
Tab tuning ini memberi Anda kesempatan untuk mengatur settingan yang Anda pilih di tab Optimize. Misalnya, Anda mungkin memilih untuk melakukan CSS minification kecuali untuk salah satu style sheet. Anda bisa memasukkan CSS itu sebagai pengecualian di tab Tuning ini.
Media
Cara lain untuk mengoptimalkan situs Anda adalah dengan membuat gambar dengan sedikit beban untuk dikirimkan. LSCWP mendukung dua metode untuk mencapai ini: Lazy Load, dan Image Optimization. Secara default kedua metode ini dimatikan oleh LiteSpeed. Anda dapat melakukan konfigurasinya di halaman ini.
CDN
Tab ini memungkinkan Anda untuk melakukan konfigurasi Jaringan Pengiriman Konten atau Content Delivery Network Anda untuk digunakan dengan WordPress. Jika Anda menggunakan Cloudflare, jangan gunakan opsi ini. Ini dimaksudkan untuk reverse proxy CDN, bukan server proxy terdistribusi seperti Cloudflare. Secara default pilihan CDN ini memang sudah dinon-aktifkan. Jadi Anda tidak perlu khawatir.
LiteSpeed Cache Plugin untuk WordPress Mendukung Object Cache dengan Redis
Seperti yang sudah disebutkan sebelumnya, LSCache untuk WordPress juga mendukung Object Cache dengan Redis. Berikut adalah cara untuk mengaktifkannya:
- Login ke cPanel
- Masuk ke menu Select PHP Versions – pilih versi PHP yang dipakai
- Enable module Redis dan klik “Save”
- Login ke WordPress wp-admin
- Masuk ke menu LiteSpeed Cache – klik Advanced View
- Masuk ke menu Settings > Cache – Object Cache
- Set Method -> Redis
- Klik “Save Changes”
Untuk membaca lebih banyak tentang Object Cache dengan Redis pada LSCache untuk WordPress, Anda bisa membacanya lebih lengkap di website official LiteSpeed.
Matikan Plugin Caching Lain Jika Anda Menggunakan LSCache
Jika Anda ingin menggunakan LiteSpeed Cache untuk WordPress, jangan lupa untuk mematikan plugin caching lainnya. Jika Anda menjalankan beberapa plugin caching di waktu yang bersamaan, ini malah akan menghabiskan resource di account hosting lebih banyak. Jika Anda tidak ingin menggunakan LiteSpeed Cache, Anda tinggal disable/uninstall saja dari WordPress.
Ada beberapa fitur dan settings advanced di plugin LiteSpeed Cache yang belum tentu cocok untuk semua website WordPress. Kalau website kamu broken, silahkan non-aktifkan fitur advanced tersebut dan lakukan Purge All Cache. Untuk panduan lengkapnya, Anda bisa membaca panduan troubleshooting LSCache untuk WordPress di website LiteSpeed.

Di tulis oleh: admin


